

نوشته شده توسط : وصالی
وردپرس یک سیستم طراحی عالی برای تاجران می باشد تا وب سایتی را برای تجارت های تازه تاسیس و یا کوچک خود بسازند و این سیستم مدیرت محتوا یا CMS توسط میلیون ها تاجر که در هر گوشه ای از این دنیا زندگی می کنند، استفاده می شود. بیشتر از ۴۰۰ میلیون وب سایت در سراسر جهان توسط وردپرس بنا شده اند، که ۱۰۰ میلیون از این سایت ها در ایالات متحده آمریکا قرار دارد. وب سایت های وردپرس در سراسر دنیا در هر ۱۷ ثانیه پست هایی را می گذارند. بیش از ۱ میلیون از وب سایت های برتر جهان توسط وردپرس ساخته شده اند. این حقیقت ها به طور واضحی برای ما مشخص می سازد که اهمیت وردپرس به عنوان یک سیستم مدیریت محتوا برای تمامی تجارت ها در هر اندازه و مقیاسی، بسیار ارزشمند می باشد. ۱-کیفیت تم ها و الگوها هزاران تم و الگوی با کیفیت و رایگان برای ساخت وب سایت وردپرس وجود دارد. در هر صورت، شما نیاز دارید تا در انتخاب یک تم و الگو صحیح دقت داشته باشید. این تم و الگوها باید انعطاف پذیر باشند و هر زمانی که بخواهید، این الگو ها باید توانایی تغییر و اصلاح را داشته باشد. ۲-هاستینگ زمانی که بحث ساخت وب سایت برای تجارت های تازه تاسیس می شود، دیگر عامل ضروری هاستینگ می باشد. شما نیاز دارید تا به دنبال یک سرویس هاستینگ وردپرس مدیریت شده باشید که به اجرا و عملکرد عالی وب سایت تان در همه زمان ها کمک می کند. به علاوه، این هاستینگ ها باید بروزرسانی ها و بک آپ گیری هایی را نیز برای وب سایت تان مهیا کنند. ۳-پیکر بندی وب سایت تان زمانی که نصب وردپرس را به اتمام رساندید، باید بر طبق آن شروع به پیکربندی سایت خود کنید. برای مثال، شما باید درباره چگونگی ارائه نظرات، ساخت PERMAILINLS و دیگر فعالیت ها فوق العاده، فکر کنید. این موارد در تنظیمات وردپرس انجام نمی شود و باید در طول تنظیمات اولیه وب سایت شما تکمیل گردد. ۴-با دقت پلاگین های خود را انتخاب کنید نصب پلاگین های زیاد در وب سایت وردپرس، می تواند سرعت بارگیری سایت تان را کاهش دهد. تنها پلاگین هایی را به وب سایت خود بی افزاید که به طور فعالی استفاده می شوند و به راحتی هم حذف می شوند. ۵-رابط کاربری گوشی همراه خیلی از بازدیدکنندگان از طریق گوشی های همراه به وب سایت های ما دسترسی پیدا می کنند، از این رو وب سایت های وردپرس شما نیاز دارند تا طراحی ریسپانسیوی برای رابط کاربری خود داشته باشد که تجربه کاربری بهینه ای را برای تمامی کاربران سایت مهیا سازند. کاربران سایت نمی توانند وب سایت هایی که به طور نامتناسبی در صفحه نمایش های گوشی همراه اجرا می شوند را تحمل کنند. ۶-امنیت وردپرس، دارای ویژگی های امنیتی می باشد، اما باید با استفاده از پلاگین ها و دیگر گزینه های مربوطه، این امنیت را ارتقاء دهید. Ilia Kolochernko، مدیر این روزهای High Bridge می گوید: “من می خواهم بگویم که اگر یک سیستم مدیریت محتوا محبوبی مانند وردپرس و یا جوملا به طور متناسبی پیکربندی شود، ممکن است در تنطیمات عادی خود به نظر امن برسد، از این نظر نباید آن ها را با گزینه سومی برنامه نویسی و یا بروزرسانی کرد.” ۷-سئو سایت و بهینه سازی سایت سئو سایت و بهینه سازی سایت، مشاهده شدن و جستجو شدن وب سایت تان را در Google و دیگر مرروگرها ارتقاء می دهد. استفاده از سئو سایت و بهنیه سازی سایت در کنار پلاگین های وردپرس مانند Yoast، شما را در مسیر درستی قرار خواهد داد. علاوه بر سئو سایت و بهینه سازی سایت در مرورگرها، مهم است که از عامل ایجاد سئو سایت دیگری نیز استفاده کنید. در شبکه های اجتماعی حضور فعالی داشته باشید، دقیقا در مکان هایی که مشتریان سایت بیشتر وقت خود را در آن جا می گذرانند و شما باید به سرعت از این طریق، اعتماد کاربران و مردم را به وب سایت و تجارت خود جلب کنید. بهینهسازی موتورهای جستجو (SEO) یا سئو سایت چیست؟ سئو (بهینه سازی وب سایت در گوگل) یک رشته بازاریابی است و تمرکزش بر آن است تا در نتایج موتورهای جستجو بیشتر دیده شوید. سئو وب سایت شامل تمام پارامترها و اقداماتی است که شما برای کسب رتبه در گوگل و سایر موتورهای جستجو , افزایش ترافیک ورودی به سایت و مطلع شدن موتورهای جستجو از وب سایتتان انجام می دهید. جنبههای بسیاری برای سئو وجود دارد، از بهینه سازی وب سایت برای کلمات کلیدی گرفته تا ساخت لینک های داخلی و گرفتن بک لینک از سایت های مرتبط, که همه را شامل می شود. در این آموزش سئو رایگان به بررسی نحوه بهینه سازی وب سایت وردپرس در گوگل و موتورهای جستجو پرداخته ایم. بنابراین در انتهای آموزش یاد می گیرید چطور سایت وردپرس خود را سئو کنید. چرا وب سایت من نیاز به بهینه سازی در گوگل و موتورهای جستجو دارد؟ اکثر ترافیک وب توسط موتورهای جستجو عمده تجاری، مانند گوگل، بینگ و یاهو ایجاد میشود. اگرچه رسانههای اجتماعی و انواع دیگر ترافیکها در ایجاد بازدیدکننده به وبسایت شما تأثیر دارند، ولی موتورهای جستجو اصلیترین روش هدایت برای کاربران اینترنتی هستند. چرا نمیتوانم موتورهای جستجو را بدون بهینه سازی سایت و سئو به سایتم سوق دهم؟ اگرچه موتورهای جستجو هوشمندند، اما آنها هنوز هم نیاز به کمک دارند. موتورهای جستجو اصلی همیشه به دنبال بهبود فنّاوریشان جهت خزیدن در وب بهصورت عمیقتر و برگشت دادن نتایج بهتری برای کاربران هستند. بااینحال، محدودیت هایی در مورد اینکه چطور موتورهای جستجو عمل کنند وجود دارد. اگرچه بهینه سازی و سئو سایت بهصورت صحیح میتواند برای شما هزاران بازدیدکننده و افزایش توجه خالص به وجود آورد، ولی حرکت اشتباه میتواند باعث پنهان شدن و یا دفن سایت در اعماق نتایج جستجو (که در دید حداقل است) شود. نتیجه: در این مقاله به بهینه سازی سئو سایت وردپرس در گوگل و موتورهای جستجو پرداختیم و فهمیدیم سئو سایت چیست, چرا سئو مهم است , چطور سئوی سایتمان را در وردپرس با استفاده از افزونه Yoast SEO انجام دهیم , قسمت های مختلف افزونه یاست سئو و تنظیمات آن را در وردپرس بررسی کردیم منبع:وب سایت وردپرس :: برچسبها: بهینه سازی سئو وب سایت وردپرس , سئو وب سایت وردپرس , :: بازدید از این مطلب : 113 نوشته شده توسط : وصالی
استفاده از نمونه کار های آنلاین در صفحات وب سایت شما می تواند به شما در جذب مشتریان بیشتر کمک کند و یک ابزار تبلیغاتی ارزشمند محسوب می گردد. صرف نظر از این که شما در حال ایجاد نمونه کارهای طراحی گرافیک یا نمونه کار طراحی وب سایت، هستید، در هر دو مورد اصول مشابهی استفاده می شود، که در ادامه به آن ها می پردازیم. اما در ابتدا سوالاتی وجود دارند که باید به آن ها توجه داشت:
شناسایی و اشتراک گذاشتن نمونه کارهامعمولا هنگامی که صحبت از انتخاب مواردی به عنوان نمونه کار می شود، کیفیت حرف اول را می زند. نمونه کارها نباید یک مخزن دیجیتالی از فایل های PSD روی هارد دیسک شما باشد بلکه یک نمایشگاه عمومی از بهترین چیز های شماست. سعی کنید از نمونه کار های متفاوت در وب سایت خود استفاده کنید، به عنوان مثال به جای نمایش پنج وب سایت که برای پنج شرکت مختلف در زمینه محصولات ورزشی طراحی کرده اید، در وب سایت خود نمونه کار هایی که برای یک بانک یا مرکز تبلیغات یا یک سازمان غیر انتفاعی طراحی کرده اید، قرار دهید. تعادل کیفی و تنوع نمونه کار ها، تعداد کارفرمایان یا مشتریان احتمالی شما را نشان می دهند و موارد زیر را برای شما به دنبال دارد:
داستان هر نمونه کار را بگوییدنمایش دادن بهترین تصاویر و طراحی های شما با تصاویر و اسکرین شات ها ختم نخواهند شد. شما باید آن چه در طرح های خود به دست آورده اید به بینندگان نمایش دهید. تصور کنید شما صاحب یک هتل هستید که به دنبال یک طراح وب با تجربه در صنعت هتل داری است. با مراجعه به وب سایت های مختلف و مشاهده نمونه کار ها قطعا نمونه کار هایی که به صنعت کاری شما نزدیک تر باشد، نظر شما را بیشتر جلب خواهد کرد. طراح در کنار هر تصویر باید نمونه کارها، اهداف مشتری و نحوه طراحی آن ها را نیز توضیح دهد. علاوه بر این، یک خلاصه دقیق از نتایج هر پروژه را در وب سایت قرار دهید. یک درس! فقط قرار دادن تصاویر نمونه کار ها در وب سایت کافی نیست بلکه شما باید داستان خود را در پشت طرح های خود به مخاطبان خود بگویید. شما مجبور نیستید هر مورد نمونه کارها را به مطالعه موردی تبدیل کنید، اما همیشه باید بیننده را از هدف طراحی و آنچه که برای سازمان مورد استفاده قرار گرفته است، مطلع نمایید. اطمینان حاصل کنید که هر داستان شامل موارد زیر است:
انتخاب پلتفرم مناسبگام بعدی انتخاب یک پلت فرم وب است که جستجو نمونه کار های شما را راحت و لذت بخش می کند. انتخاب پلتفرم شما به مهارت فنی شما بستگی دارد. به طور کلی، سیستم عامل هایی که انعطاف پذیری قابل توجهی در قالب بندی دارند ممکن است نیاز به برخی از دانش های فنی مانند برنامه نویسی HTML و CSS داشته باشند. شما می توانید از پلتفرم هایی که دارای ابزار هایی برای طراحی سایت هستند مانند ورد پرس هم استفاده کنید اما باید توجه داشته باشید که استفاده از این پلتفرم ها به این معنی است که شما کمترین آزادی برای تغییر در نحوه نمایش محصول خود را خواهید داشت. اگر شما یک طراح گرافیک هستید یا در صنعتی فعالیت دارید که در آن تجربه برنامه نویسی وجود نداشته است، ممکن است یک پلتفرم را بدون نیاز به برنامه نویسی ترجیح بدهید، اما توجه داشته باشید طراحی قالب های اختصاصی به مراتب به خواسته های شما نزدیک تر خواهند بود. وب سایت خود را بهینه سازی کنیدحتی ارزان ترین و جذاب ترین نمونه کار ها بدون بهینه سازی و انجام اصلاحات ضعیف و ناتوان خواهند بود. با بهینه سازی تصاویر خود و آسان نمودن تماس مخاطبان با شما، می توانید بازدید کنندگان و مشتریان بیشتری را جذب نمایید. برای بارگذاری تصاویر در وب سایت بایستی به موارد زیر توجه داشته باشید:
ترویج کار شماترویج کار شما نکته کلیدی برای به حداکثر رساندن ارزش تلاش های شما در مراحل قبلی است. یک نمونه کار برای شما ارزشی نخواهد داشت اگر کسی به آن نگاه نکند. یکی از راه های تبلیغ ترویج کار شما این است که عضو انجمن های طراحی آنلاین شوید و دستاوردهای خود را با دیگر طراحان به اشتراک بگذارید. این جوامع به شما امکان می دهند که کارتان را منتشر کنید و نظرات دیگران را دریافت کنید. این یک راه عالی برای ارتباط است و تفسیر دیگران می تواند به بهبود کار شما کمک کند. حداقل باید کار خود را با یکی از سه انجمن طراحی به اشتراک بگذارید که هر کدام چند هزار و یا چند میلیون کاربر را دارند. مهم ترین این انجمن ها عبارتند از : Dribbble ،Behance و DeviantArt. نتیجه گیریهمان طور که نمونه کارهای طراحی آنلاین خود را ایجاد می کنید، مهم است که به یاد داشته باشید که چه چیزی نمونه کار است و این جا یک موزه برای تمام پروژه های گذشته شما نیست. همچنین این یک طرح کلی است که در آن شما در معرض ایده های جدید قرار می گیرید. این یک ابزار است که شما از آن برای کسب درآمد استفاده می کنید. برای افراد و سازمان هایی که به دنبال استعداد طراحی هستند، نمونه کارهای آنلاین شما ثابت می کند که شما یک حرفه ای هستید و قادر به ایجاد طرح های زیبا هستید که به مشتریان کمک می کند تا به اهداف کسب و کار خود برسند. :: برچسبها: مراحل طراحی صفحه نمونه کار های وب سایت , طراحی صفحه نمونه کار های وب سایت , :: بازدید از این مطلب : 116 نوشته شده توسط : وصالی
طراحی سایت، روانشناسی رنگ ها، مفهوم رنگ ها در طراحی وب سایت، گرافیک سایت، تئوری رنگ ها در طراحی سایت تأثیر رنگ ها در طراحی سایت انتخاب رنگ های وب سایت بر چه اساسی امکان پذیر است؟
با توجه به توضیحاتی که در بالا به آن اشاره شد رنگ ها تناسب موضوع را با وب سایت شرح میدهند. :: برچسبها: تأثیر رنگ ها در طراحی سایت , رنگ ها در طراحی سایت , :: بازدید از این مطلب : 119 نوشته شده توسط : وصالی
پاسخ دادن به این سوال ساده است چون طراحی وب سایت یک اصل بهینه سازی به حساب می آید. زبان های برنامه نویسی مورد استفاده برای هر کس متفاوت می باشد چون در طراحی سایت یک راه ساده برای برنامه نویس ها گذاشته شده که می توانند بر طبق علایق به زبان های برنامه نویسی Php.asp.net یکی از این موارد را انتخاب کنند. مراحلی که باید برای طراحی سایت رعایت کنیم1.ثبت آدرس: به این مورد دامنه هم گفته می شود،به معنی آدرسی که کاربران می توانند به راحتی به سایت مورد نظر دسترسی داشته باشند،بر اساس موضوع سایت دامنه هایی وجود دارد که باید انتخاب کنیم مثل: .ir.com.net.bez.org,… 2.بعد از انتخاب دامنه باید آن را به هاست متصل کنیم: باید از DNS استفاده کرد به صورتی که در مرحله اول وارد بخش کنترل پنل شده و بعد با استفاده از DNS دامین را به هاست متصل می کنیم. برای متصل شدن باید به تمامی DNS ها دسترسی داشته باشیم.
ظاهر سایت بخش مهمی به حساب می آید، داشتن یک سایت خوب برای کاربران در مرحله ی اول ظاهر سایت هست که کاربران را جذب سایت می کند.
مواردی که باید برای داشتن سایت حرفه ای در نظر بگیریم:
2 .استفاده از کدهای مربوط به طراحی سایت که html,css از کدهای اولیه طراحی سایت به حساب می آید که باید استفاده کرد
فونت ها در طراحی سایت:یک سری از مرورگرها می توانند از تعدادی فوت های ایمن شده استفاده کنند. برای استفاده کردن از فونت ها رعایت ایمن بودن آن ها مهم هست. تصاویر در طراحی وب سایت:یکی دیگر از بخش هایی که باید در حرفه ای شدن به آن توجه کرد تصاویرهست که باید به کیفیت تصاویر دقت کرد و در رابطه با اندازه تصاویر استفاده کردن از تصاویر بزرگ در طراحی سایت حرفه ای بهتر هست. :: برچسبها: طراحی وب سایت حرفه ای چگونه است؟ , :: بازدید از این مطلب : 128 نوشته شده توسط : وصالی
چند سالی میشود که گوگل به جزء جدایی ناپذیر زندگی امروزه کاربران تبدیل شده است. تا جائیکه نتایج جستجوی آن پاسخ اکثر سوالات آنها را در هر زمینهای میدهد. اما همین فناوری به شدت پیچیده میتواند دردسرهای جدی هم به لحاظ امنیتی برای کاربران فراهم کند.
از این رو به تازگی وزارت امنیت داخلی امریکا اقدام به بررسی درجه و میزان خطرآفرینی هر یک از محیطهای مجازی در فضای اینترنت کرده و براساس رنگ، درجه خطر هر یک را طبقه بندی کرده است. این گزارش همچنین شش نقطه پرخطر را در اینترنت معرفی و در نهایت راه مقابله و محافظت از کاربران را در هر یک از این فضاها عنوان کرده است.
بر این اساس سطح آبی شامل وب سایتهایی است که کاملاً امن بوده و امکان وجود هیچ گونه خطر امنیتی در آنها وجود ندارد.
سطح بعدی سبز رنگ است که اگر کاربری به دنبال ریسکهای امنیتی باشد، شاید بتواند نوع خفیفی از آن را پیدا کند اما به هیچ عنوان آسیب جدی به حساب نمیآید.
سطح زرد رنگ وب سایتهای خطرناکی را در بر میگیرد که به خودی خود آلوده نیستند اما لینکهای رد و بدل شده در آنها میتواند آلوده باشد و یک کلیک کاربر میتواند او را با مشکلات جدی روبرو کند.
سطح نارنجی وب سایتهای خطرناک را در بر میگیرد. در این وب سایتها آلودگی به کاربر بسیار نزدیک بوده و بهتر است کاربر اصلاً به آنها مراجعه نکند .
در نهایت سطح قرمز وب سایتهای بسیار خطرناک و آلوده را شامل میشود که کاربر به محض بازدید از آنها قطعاً آلوده خواهد شد.
- موقعیت اول: فایلهای مخرب فلش
پس اگر شما از یک وب سایت حاوی فلش بازدید کردید، به منظور حفاظت در برابر حملات مبتنی بر فلش، پلاگین فلش مرورگر خود را بروز نگه داشته و قبل از هرگونه دانلود آن را با تنظیمات مرورگر خود بررسی کنید.
- موقعیت دوم: لینک های کوتاه شده پس هر زمان که به سایت توییتر سر زدید به هیچ وجه بر روی هیچ لینکی کلیک نکنید. اگر هم می خواهید لینک های مخرب را از سالم تشخیص دهید از برنامه Tweet Deck که دارای ویژگی نمایش کامل لینک ها قبل از ورود به سایت است، استفاده کنید.
موقعیت سوم: ایمیلها و فایلهای پیوست
به همین دلیل به کاربران توصیه میشود به هرآنچه که به Inbox شان وارد میشود، اعتماد نکرده و به جای کلیک بر روی لینکهای ارسال شده به صورت مستقیم به وب سایت مربوطه مراجعه کنند.
موقعیت چهارم: موزیکها، ویدئوها و نرم افزارها
اگرچه بهتر است به دلیل محتوای غیرقابل اعتماد این وب سایتها به طور کامل از بازدید آنها صرف نظر کنید اما اگر به هر دلیلی به این وب سایتها سر زدید، بهتر است به منظور حفاظت از سیستم اصلی خود، از یک سیستم دوم با یک آنتی ویروس کاملاً بروز استفاده کنید. در نهایت فایلهای دانلود شده را اسکن کرده و یکی دو روز بعد آنها را باز کنید. چراکه نرم افزارهای مخرب به محض باز شدن به همه سیستم شما رسوخ میکنند اما با تاخیر در باز کردن آنها، به آنتی ویروس اجازه میدهد مجوزهای لازم را مورد بررسی قرار دهد.
موقعیت پنجم: بدافزارهای پنهان در فیلمها و تصاویر غیراخلاقی از این رو کاربران بهتر است به هیچ دلیلی به هر یک از این وب سایتها وارد نشوند.
موقعیت ششم: ویدئوهای آنلاین
قانونی بودن نرم افزار معرفی شده به اعتبار وب سایتی که شما در حال بازدید از آن هستید بر میگردد. اگر در حال تماشای ویدئو از یک وب سایت نا آشنا هستید بهتر است به پیغام داده شده اعتنا نکرده و نرم افزار را دانلود نکنید. اما بطورکلی بهتر است برای تماشای ویدئوهای آنلاین به وب سایتهای شناخته شده ای مثل Vimeo و یوتیوب مراجعه کنید.
در نهایت اینکه اگرچه امروز اینترنت فاصلهها را کم و دسترسیها را آسان کرده است اما هر لحظه از حضورمان در این فضا میتواند موقعیت مناسبی را در اختیار سودجویان قرار دهد. شش موقعیتی که توسط وزارت امنیت داخلی امریکا مورد بررسی قرار گرفت اگرچه ممکن است خطرآفرین باشند اما تمام پهنه گسترده اینترنت را شامل نمیشوند. از این جهت به نظر میرسد تنها راه حل مطمئن برای مقابله با کلاهبردان و نفوذگران، هوشیاری کاربران و استفاده به جا از ابزارهای امنیتی مناسب است. منبع:iranvij.ir :: برچسبها: معرفی شش نقطه خطرناک در دنیای اینترنت , :: بازدید از این مطلب : 120 نوشته شده توسط : وصالی
بلافاصله پس از ۵ ثانیه از ورود بازدید کنندگان به سایت شما، ایا آنها می توانند توصیف کنند که شرکت شما چه کاری را انجام می دهد؟ اگر آنها نیاز داشته باشند می توانند به راحتی در قسمت های مختلف سایت یا وبلاگ حرکت کنند؟ آیا طرح قیمت گذاری شما به آسانی قابل درک است؟ آیا میزان گزاف گویی بسیار بالا دارید؟ اگر شما خودتان را به این سوالات پاسخ منفی می دهید، شاید زمان آن رسیده است که نگاه دقیقی به شیوه طراحی وب سایت و وضعیت بهینه سازی آن داشته باشید. ۱۴ نکته ضروری برای بهبود طراحی وب سایت شمایک وب سایت نمی تواند به سادگی با پیشرفت در مباحث محدود (مانند طراحی صرفا محتوا) موفق شود. این امر نیاز به طراحی دارد که بهیود تجربه کاربر در وب سایت، قابلیت های وب سایت و محتوای مناسب و مفید را تکمیل نماید. وب سایت شما همچنین باید با مخاطبین خود به طور واضح ارتباط برقرار کند، اینکه در وب سایت چه کاری انجام می دهید، دلیل انجام آن چیست و چه کسی این کار را انجام می دهد، با شفاف سازی هدف وب سایت به آسانی می توانید به عنوان یک کسب و کار بزرگ مورد توجه قرار بگیرید. بنابراین، چه چیزی باید بدانید که شروع به بهبود طراحی وب سایت خود کنید؟ برای پاسخ دادن به این سوال، ۱۴ راهنمایی در مورد بهبود طراحی وب سایت در این مقاله آماده کرده ایم تا اطمینان حاصل کنید که در طراحی مجدد وب سایت خود در مسیر درستی قرار گرفته اید و اطمینان کنید که از بازدیدکنندگان و کاربران دور نمی شوید. ۱۴ نکته برای بهبود طراحی وب سایت شما۱٫ برنامه داشته باشید فقط شروع به طراحی وب سایت نکنید. برای اطمینان از این که وب سایت شما به طور موثر نیازهای بازدیدکنندگان را برآورده می کند، شما باید به عنوان یک بازدید کننده جدید از وب سایت خود برای اولین بار دیدن کنید. چه صفحه ای می خواهید ببینید، چه محتوایی می خواهید بخوانید، و چه پیشنهاداتی برای مطرح کردن در مورد وب سایت دارید؟ درک این موضوع به شما کمک خواهد کرد که سایتی را طراحی کنید که از طریق آن فروش و کسب درامد کنید. شما می خواهید وب سایت خود را برای مرحله بعدی طراحی کنید نه مرحله نهایی. همه چیز به پاسخ درست به سوالات بر می گردد، آنچه که در مورد مشتریان قبلی خود می دانید را بررسی کنید و تحقیق کنید که چگونه آنها از یک بازدید کننده معمولی تبدیل به یک مشتری شدند، سپس از این داده ها برای طرح برنامه و تهیه استراتژی خود بهره بگیرید. 
طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری ۲٫ پرت کننده های حواس را از وب سایت خود حذف کنید برخی از عناصر در وب سایت شما از ارزش و پیامی که شما در حال تلاش برای انتقال آن هستید، می کاهند. انیمیشن های پیچیده، محتوایی که بیش از حد طول می کشد، تصاویر وب سایت نامناسب، تنها چند عامل در این لیست هستند. با وجود مخاطبانی که فقط ۸ ثانیه توجه دارند، شما باید اولین تصور را به آسانی در نقاط اصلی برای بازدیدکننده به وجود آورید. این امر باید با بخش های کوتاه و قدرتمند شامل محتوا و عکس / آیکون های قابل اجرا که توسط سرصفحه های واضح و مختصر جدا شده اند انجام شود. شما باید این تصور اولیه را به راحتی در کاربران به وجود آورید، آن را بررسی کنید و مطمئن شوید که اصطلاحات مبهم در آن وجود ندارد و فقط محتوایی مناسب را شامل می شود که کاربران شما را گیج نمی کند. ۳٫ دکمه اشتراک اجتماعی و دنبال کردن را اضافه کنید. تولید محتوای عالی و پیشنهادات فقط تا اینجا ادامه پیدا می کند اگر که شما به کاربران خود امکان اشتراک گذاری آنچه که دارید را ندهید. اگر وبسایت شما در حال حاضر دکمه های اشتراک گذاری اجتماعی را ندارد ممکن است ترافیک زیادی از سمت شبکه های اجتماعی را که از طرف خوانندگان فعلی وب سایت شما ایجاد می شده را از دست داده باشید. اگر این موضوع به نظر شما جدید است، بد نیست بدانید دکمه های به اشتراک گذاری در شبکه های اجتماعی، دکمه های کوچکی هستند که در اطراف بالا یا پایین پست های وبلاگ قرار دارند. آنها حاوی آیکون های وب سایت مختلف رسانه های اجتماعی هستند و به شما امکان می دهند صفحه را به طور مستقیم در کانال رسانه های اجتماعی مورد نظر خود به اشتراک بگذارید. ۴٫ پیاده سازی دعوت به عمل هنگامی که بازدید کنندگان شما در سایت شما فرود می آیند، آیا می دانند چه کاری باید انجام دهند؟ آنها نمی دانند چه صفحاتی برای مشاهده و بازدید مورد علاقه آنهاست اگر شما به آنها جهت و مسیر لازم را نشان ندهید. دکمه های Call-to-Action یکی از عناصری است که نشان می دهد کاربر بعدی باید روی یک صفحه کلیک کند. در حالی که همه ی ما کاربرد آن را می دانیم، اما می توان از آنها به درستی استفاده کرد تا کاربران از طریق آن به وب سایت شما هدایت شوند. برای شناختن این که شما مجبور به انجام چه کاری هستید، شروع به خواندن صفحات در وب سایت خود کنید. آیا بیشتر صفحات، حتی مقالات وبلاگ را پیدا می کنید فقط با یک دکمه Call-to-Action ؟ اگر این گونه نیست زمان به روز رسانی آن فرا رسیده است. 
طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری ۵٫ از تصاویر درست استفاده کنید هر عکس نمی تواند با نوع پیامی که میخواهید به مخاطبان خود را نشان دهید، متناسب باشد. خوشبختانه، شما باید از بین تعداد زیادی عکس انتخاب کنید. اما هنوز هم، بسیاری از افراد وب سایت را با عکس های ضعیف و نامناسب ترسیم می کنند. فقط به این دلیل که یک وب سایت دارای تصویر است، به این معنا نیست که واقعی به نظر می رسد و اعتماد مشتری را به شرکت شما جذب می کند به شرکت شما را تحریک می کند. در حالت ایده آل، بهتر است شما از عکس هایی استفاده کنید که تصاویری از افراد واقعی که در حال کار در شرکت و دفتر هستند را نشان بدهد. اگر عکس های واقعی گزینه مورد نظر شما نیستند، می توانید از تکنیک هایی برای کمک به انتخاب نوع مناسب عکس، استفاده کنید. ۶٫ ناوبری سایت هنگام طراحی وب سایت خود، ناوبری نکته کلیدی است، اساسا ناوبری نقشه ای است که مکان های اصلی را به بازدید کننده نمایش می دهد. هیچ چیز بدتر از یک سایت با رابط ناوبری ناخوشایند یا گیج کننده نیست. هنگام بهبود ناوبری وب سایت خود، مهم است که اطمینان حاصل کنید که بازدید کنندگان شما به راحتی می توانند آنچه را که دنبال می کنند، پیدا کنند. بعضی از ویژگی های یک نوابری خوب شامل محتوای ساده، سلسله مراتب ناوبری، و طراحی پاسخگو است، اگر کاربران نتوانند آنچه را که دنبال می کنند پیدا کنند، هیچ دلیلی برای ماندن در سایت شما برایشان وجود ندارد. در عوض، آنها قطعا رقیب شما را پیدا می کنند که تجربه کاربر و ناوبری بهتری را ارائه می دهد. ۷٫ اجازه دهید بازدید کنندگان در وب سایت شما حرکت کنند. از طراحی صفحات کوچکتر، غافل نشوید. از جمله ۳ تا ۵ بخشی که به کاربران جدید و قبلی کمک می کند که در سایت به گشت و گذار بپردازند. این امر می تواند به ایجاد یک تجربه ی یکپارچه در کاربر بینجامد. اما این بخش ها باید چه باشد؟ و یا چیست؟ 
طراحی وب سایت و بهبود آن با این نکات این لیست می تواند همشه تکمیل شود، اما برخی از عناصر مهم لیست بخش های کمک به کاربر در وب سایت عبارتند از:
۸٫ از فضالی خالی و سفید نترسید.فضای سفید یک عنصر طراحی ضروری است که به شما کمک می کند صفحه را شکسته و خوانایی را افزایش دهید. همچنین این فضا، “فضای منفی” نامیده می شود، فضای سفید به حوزه های اطراف عناصر در یک صفحه گفته می شود که خالی و فاقد محتوای یا آیتم های بصری هستند. اگرچه ممکن است این فضای سفید، فضای اضافی به نظر برسد، اما در واقع مسئولیت پذیری و اولویت بندی محتوا را بر عهده دارد. همچنین نقش مهمی در روند طراحی و موقعیت عناصر طراحی وب سایت دارد. اگر از بعضی صفحات فاقد فضای سفید استفاده می کنید، صفحه را مرور کنید و عناصر یا محتویاتی را که برای رسیدن به هدف در صفحه ضروری نیست، را مشاهده کنید. سپس اطمینان حاصل کنید که این محتوا به درستی گروه بندی شده است، به طوری که کاربران قادر به تشخیص اینکه کدام صفحه ، اولین صفحه بود، باشند. ۹٫ بهینه سازی سایت برای موبایلبهینه سازی سایت خود برای نسخه های موبایل را فراموش نکنید. اگر قبلا نمی دانستید توجه کنید؛ ۸۰ درصد از کاربران اینترنت یک گوشی هوشمند دارند و “گوگل می گوید ۶۱ درصد از کاربران بعید به نظر می رسند به یک سایت که دسترسی به آن با تلفن همراه مشکل است، بازگردند و ۴۰ درصد از سایت رقیب به جای سایت شما بازدید خواهند کرد”. این ضرورت است که سایت تان را متناسب با نیازها و خواسته های کاربران خود، طراحی کنید. ممکن است بخواهید از خودتان بپرسید، چرا کسی به سایت من از موبایل دسترسی پیدا می کند؟ آنها چه می خواهند؟ آیا طراحی وب سایت من به گونه ای است که به کاربران اجازه دهد به راحتی این کار را انجام دهند. اگر وبسایت تان در بهینه سازی تلفن همراه موفق نیست، برخی از وب سایت های عالی در تلفن همراه را بررسی کنید تا بفهمید که این وس سایت ها چگونه تجربه کاربری مناسبی را در سایت شان ایجاد کرده اند. یا می توانید برای بهبود وب سایت خود و بهینه سازی آن روی لینک کلیک کنید تا متخصصان ما وب سایت شما را برای موبایل بهینه سازی کنند. 
طراحی وب سایت و بهبود آن با این نکات ۱۰٫ پیدا شدن وب سایتاگر می خواهید یک حضور آنلاین در دنیای اینترنت ایجاد کنید، شما نیاز به ایجاد یک وب سایت دارید که بتواند پیدا شود. این توسعه یک استراتژی سئو محسوب می شود که با توجه به شرایط جستجو مخاطب شما و بازدیدکنندگان، پیدا کردن سایت ممکن می شود. شرایط این استراتژی این است؛ وب سایت باید شامل محتوایی باشد که مربوط به نیازهای بازدیدکنندگان شما باشد. فیلم ها، مقالات وبلاگ ها و کتاب های الکترونیکی چند مثال از محتوایی است که می تواند این کار را انجام دهد. ابتدا کلمات کلیدی مناسب را شناسایی کنید که مخاطبان شما واقعا در جستجوی آن هستند در غیر اینصورت شما بازدیدکنندگان زیادی را جذب نمی کنید و هرگز فروش محصولی نخواهید داشت. ۱۱٫ آزمایش کردن را هرگز متوقف نکنید
ارزیابی مسیرهای تبدیل، سرعت حرکت کاربران، جایی که آنها کلیک می کنند و غیره، از ویژگی های مهمی هستند که می توانند نشان دهند که آیا صفحات شما به نحوی مناسب عمل می کنند یا خیر. اگر فردی هستید که صفحات زیادی دارد، ممکن است این مسئله را در بسیاری از صفحات، به ویژه در صفحه های قدیمی تر، پیدا کنید. صفحات قدیمی ممکن است در عمل بسیار خوب باشند، اما حاوی اطلاعات قدیمی هستند که می دانید می توانند به روز شوند. بازدید کنندگان ممکن است فقط نیاز به برخی به روز رسانی های کوچک یا تغییراتی در طراحی داشته باشند. تغییرات ساده مانند رنگ دکمه ها، هدر ها یا اضافه کردن چند جمله در متن قبلی شما می تواند تفاوت های باور نکردنی در عملکرد صفحه را ایجاد کند. ۱۲٫ شناسایی لینک های ناشناخته ۴۰۴ یا شکسته شدهبسته به اندازه وب سایت شما و یا مدت زمانی که در سایت تان فعالیت می کنید، ممکن است چند صفحه یا لینک در آن وجود داشته باشد که کار نکنند. و مهم ترین قسمت آن، این است که بازدید کنندگان شما، این موضوع را بیان نخواهند کرد! وقتی برای ارزیابی اینکه آیا سایت شما لینک های شکسته دارد یا نه، بگذارید. ممکن است شگفت زده شوید که صفحات فرود قبلی که عملکرد بالایی داشتند و یا صفحات دیگر وب سایت، لینک هایشان شکسته یا نامناسب است. ۱۳٫ ایجاد پیشنهاد جدید یا منحصر به فردبسیاری از ما روش هایی را که به طور معمول بازدیدکنندگان وارد وب سایت می شوند را می دانیم ، اما اگر به دنبال بهبود سایت هستید بهتر است ایده ها و پیشنهادات منحصر به فرد و جذاب را پیدا کنید. مثلا تصور کنید شما یک شرکت رسانه ای هستید که متوجه می شوید بسیاری از رقبایتان در حال ساخت کتاب های الکترونیکی در مورد چگونگی ایجاد یک تقویم رسانه های اجتماعی هستند. به جای ایجاد یک پیشنهاد مشابه، می توانید یک گام به جلو بردارید و یک ابزار ایجاد کنید که به افراد اجازه می دهد وارد اطلاعاتی شوند که به ایجاد یک برنامه که با تقویم گوگل هماهنگ است، کمک کند؛ در این صورت شما از دیگر رقبا یک گام جلوتر خواهید بود. هر تصمیمی که گرفته اید، مهم است که مطمئن شوید کاری که انجام می دهید، یک قدم بالاتر از رقبایتان است. کپی کردن پیشنهادات محتوایی که در حال حاضر وجود دارد، فقط غرق کردن سایت تان در دریاست. ۱۴٫ محتوای خود را به روز کنید و از شخصیت خودتان دور شویدهنگامی که شما در یک شرکت، نوشته های کپی را آغاز می کند در واقع می خواهید بازدید کنندگان خود را تحت تاثیر قرار دهید. بسیاری تمایل به انجام این کار دارند که شبیه سقوط از یک پله است. اکثر محتواها در اینترنت بر کلمه ی “ما” متمرکز شده است. “ما درآمد را با .. افزایش می دهیم”، “مزایای ما شامل …” فقط نمونه هایی از هدر هایی است که بسیاری از آنها در سراسر صفحات وب استفاده می شود. اگر چه شما ممکن است با این روش سعی در رونق کسب و کار داشته باشید یا بخواهید بگویید که چه قدر محصولاتتان مفید است اما این نکته را در نظر داشته باشید که این روش تاثیری نخواهد داشت. از محتوای مربوط به “ما” خارج شوید و آن را با “شما” جایگزین کنید. مشتریان بالقوه شما می خواهند شما را به چشم خود ببینند. نقاط درد آنها توسط شما درک شود و به طور مستقیم توضیحی در مورد حل شدن مشکلشان وجود داشته باشد. بنابراین به جای یک سرصفحه مانند «مطالعات موردی ما»، سعی کنید چیزی شبیه به «داستان موفقیت بالقوه شما» را امتحان کنید. یا به جای یک صفحه حرفه ای که تمرکز آن بر این است که شرکت چقدر عالی است، می توانید بازدید کننده را آگاه کنید که آینده ی کسب و کارش چه خواهد بود. امیدوارم از این سری مقالات شرکت طراحی سایت وب افرا بهره کافی را برده باشید. منتظر شنیدن نظراتتان هستیم.
:: برچسبها: طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری , وب سایت و بهبود آن با ۱۴ نکته ضروری , :: بازدید از این مطلب : 116 نوشته شده توسط : وصالی
امروزه مردم در دنیای اینترنت اطلاعات مورد نظر خود را جستجو می کنند و به همین خاطر نیز شرکت شما نیاز به طراحی سایت دارد. بسیاری از کاربران قبل از خرید یک محصول ابتدا در وب سایت های مختلف آن را جستجو می کنند. بنابراین کسب و کار شما نیاز به طراحی وب سایتی دارد که در صفحات اول موتور های جستجو رتبه بندی شود. وب سایت ها نشان دهنده حضور آنلاین شرکت ها هستند و میزان احترام مشتریان به آن ها را نیز تعیین می کنند.
نتایج جستجوطراحی وب سایت بسیار مهم است، اما چیزی که برای شما بیشترین سود را خواهد داشت این است که زمانی که افراد به جستجو می پردازند وب سایت شما به عنوان اولین نتایج جستجو به آن ها معرفی شود. به همین دلیل است که شما باید کلمات کلیدی مرتبط با کسب و کار خود را طوری توسط موتور های جستجو رتبه بندی کنید که در اولین نتایج جستجو ها قرار بگیرند. به همین جهت باید از قوانین سئو و بهینه سازی سایت پیروی نمایید. ارزش سئو چیستطراحی وب سایت و سئو به نوعی با هم کار می کنند. برای صاحبان کسب و کار مختلف مطلع شدن از اهمیت سئو در طراحی وب سایت و ارزش های تبلیغاتی آن، بسیار سودمند خواهد بود. طراحی وب سایت با رعایت اصول سئو و بهینه سازی به احتمال زیاد سبب افزایش ترافیک وب سایت شما خواهد شد. هر چقدر هم که یک وب سایت جذاب و خیره کننده باشد، اگر موتور های جستجو به خوبی آن ها را در نتایج به کاربران نشان ندهند، در حقیقت تعداد زیادی از بازدید کنندگان و احتمالا مشتریان جدید شما از دست خواهند رفت. محتوا، کلمات کلیدی و لینک هامحتوا صفحات وب سایت شما برای موفقیت در زمینه سئو بسیار ضروری است. به همین جهت در طی روال طراحی سایت بهتر است که طراح سایت از کسب و کار شما اطلاعات کافی را داشته باشد. این باعث می شود که لیستی از کلمات کلیدی مهم برای سایت شما در همان مراحل ابتدایی توسعه سایت توسط موتور های جستجو رتبه بندی شوند. اضافه کردن کلمات کلیدی به محتوا در هنگام طراحی صفحات وب سبب کاهش هدر رفتن زمان شما برای تغییر محتوا وب سایتتان خواهد شد. ساخت لینک های معتبر از وب سایت های قدرتمند به وب سایت شما کمک می کند تا بتواند رتبه بهتری را از موتور های جستجو دریافت نماید. سئو یکی از مفاهیم بسیار مهم در طراحی وب سایت است و اگر سایتی با رعایت اصول سئو طراحی شود پس از مدتی کوتاه رتبه خوبی را از موتور های جستجو کسب نموده و مخاطبان زیادی به سمت وب سایت شما خواهند آمد. مشخصات وب سایت هایی که موتور های جستجو آن ها را دوست دارند چیست؟
طراحی بصری و رتبه بندیطراحان وب خوب از اهمیت طراحی سایت های جذاب برای جستجوگرها مطلع هستند. سئو شما را قادر می سازد تا رتبه بندی بهتری برای سایت خود داشته باشید. هنگامی که کاربران محصولی را جستجو می کنند که در وب سایت شما موجود است، به محض تایپ کلمات کلیدی، می توانند آن را ببینند. برای شما مهم است که ترافیک بیشتری در وب سایت خود داشته باشید، زیرا افرادی که از سایت شما بازدید می کنند ممکن است به مشتریان شما تبدیل شوند. طراحی کلیطراحی صفحه اصلی شما مهم است زیرا اولین تصور از وب سایت و کسب و کار شما است که بازدید کنندگان شما دریافت می کنند. طراحی خوب باید تاثیری مثبت در ذهن بازدید کنندگان داشته باشد. همیشه ایده ای خوب است که در آن یک صفحه اصلی تمیز و بدون هیچ مشکلی داشته باشید که بازدیدکنندگان به محض ورود، سایت شما را ترک نکنند. جنبه های دیگر طراحی سایت مانند اندازه تصاویر، ناوبری، کاربر و موتورهای جستجوگر، رنگ ها، و طراحی کلی را در نظر بگیرید. امروزه طراحی واکنش گرا یک مفهوم محبوب است، زیرا طراحی برای دستگاه های مختلف را نیز شامل می شود. ترجمه از سایت ducttapemarketing :: برچسبها: اهمیت سئو در طراحی وب سایت , سئو در طراحی وب سایت , اهمیت سئو در طراحی وب , :: بازدید از این مطلب : 113 نوشته شده توسط : وصالی
طراحی وب سایت سوالات زیادی را ممکن است در ذهن شما ایجاد نماید. شما ممکن است از خودتان بپرسید چرا به دنبال به روز رسانی وب سایت شرکت خود هستید؟ در حقیقت ، وب سایت فعلی شرکت شما در مقایسه با رقبا قدیمی است، اما آیا طراحی وب سایت معتبر و قانع کننده واقعا مهم است؟ قطعا ، شما در حال بررسی یک شرکت طراحی سایت هستید تا وب سایت کسب و کارتان توسط این شرکت طراحی و یا بروزرسانی شود . اما آیا کاملا مطمئن نیستید که یک طراحی وب سایت جدید یا بروز رسانی آن در کسب و کار شما چه تغییری ایجاد می کند ؟ یا در واقع طراحی وب سایت چرا مهم است ؟ با ما همراه باشید . طراحی وب سایت چرا مهم است ؟با وجود شک و تردید شما، بسیاری از مطالعات نشان می دهد ، طراحی وب سایت خوب ، ترافیک مشتری بیشتری ایجاد خواهد کرد و یک رابط کاربری بهبود یافته ، بازدید را افزایش خواهد شد و کسب و کار جدید را با سرعت نمایان می کند. اما چگونه ؟ طراحی وب سایت چگونه می تواند در موفقیت کسب و کار شما تاثیر بگذارد ؟ دلایل زیادی وجود دارد که یک و بسایت طراحی شده مناسب ، مشتری ایده آل و گفتگو سریع با شرکت طراحی سایت شما را جذب خواهد کرد یا خیر . در زیر پنج عنصر کلیدی برجسته که طراح وب باید در هنگام طراحی یک وب سایت به آن توجه داشته باشد ؛ عنوان شده است . 
طراحی وب سایت چرا مهم است ؟ ناوبری مهم ترین قسمت طراحی وب سایتاحتمالا مهمترین قسمت وب سایت ، ناوبری است. ناوبری یک وب سایت می تواند یک سایت را ایجاد و یا نابود کند، این امر در حقیقت مخصوصا برای وبسایت های قوی با تعداد زیادی صفحات صدق می کند . ناوبری وب سایت معمولا شامل یک نوار ناوبری یا لیستی از برچسب هایی است که صفحات وب را متمایز می کنند.ناوبری خوب باید به پیدا کردن و درک آسان وب سایت کمک کند. برای سریع و آسان گشتن در کل وبسایت ؛ طراحان وب ، هنگام طراحی ناوبری، گاهی اوقات با طرحها و قلمهای فانتزی از هدف دور می شوند. در اغلب موارد، ناوبری بیش از حد ساده شده، استفاده آسان را برای محدوده وسیعی از مشتریان به حداکثر می رساند.یک نکته خوب این است که ناوبری وب سایت شرکت شما باید بسیار شهودی باشد در این صورت حتی مادربزرگ شما نیز می تواند آن را درک کند !!! سازگاری نام تجاریاگر شرکت شما یک آرم داشته باشد و این لوگو اغلب در مواد چاپی (یعنی کارتهای کسب و کار، جزوه ها، سربرگ ها و غیره) استفاده شود، لوگو، رنگ لوگو یا برند، پیام های نام تجاری و تصاویر مورد استفاده برای چاپ باید در طراحی وب سایت استفاده شوند . برای مشتریان شما مهم است که بتوانند برند شما را در تمام انواع ارتباطات تشخیص دهند بنابراین آنها موقعیت تجاری شما را مرتبط شناخته و به کسب و کارتان وفادار می مانند . اغلب هنگامی که ارتباطات بصری و نام تجاری تغییر می کند، می تواند موجب ناراحتی مشتریان شود، که ارتباط منفی با شرکت شما را سبب می شود. الگوهای خواندن و سئواکثر مردم راحت خواندن یک صفحه وب را به همان شیوه ای که کتاب را می خوانند، از بالا به پایین، چپ به راست می دانند . طراحان وب همچنین هنگام طراحی وب سایت، این نکته را در نظر می گیرند. بسیاری از طراحان اطمینان می دهند که مهمترین اطلاعات در ستون سمت راست بالا قرار گیرد. این کمک می کند تا پیام به طور موثر تر برای بازدید کنندگان وب سایت که می توانند مشتری های فعلی یا بالقوه باشد ، به نمایش گذاشته شود. اما آنچه بسیاری از مردم نمی دانند این است که قرار دادن اطلاعات مهم در این قسمت ها در یک وب سایت به بهینه سازی موتورهای جستجو (SEO) نیز کمک می کند . هنگامی که شما کلمات کلیدی مرتبط با شرکت را در متن مبتنی بر HTML قرار می دهید، موتورهای جستجو مانند Google و Bing می توانند به راحتی در وب سایت شما بخزند. این کار سبب می شود کارایی موتور های جستجو افزایش یابد و وب سایت و کسب و کار شما بهتر نمایش داده شود. 
طراحی وب سایت چرا مهم است ؟ محتوای سایت
محتوای سایت شما به دلایل زیادی مهم است، علاوه بر این واقعیت که به معنای واقعی کلمه ارتباط نام تجاری شما با شرکت شماست . عناصر بسیار مهمی وجود دارند که در هنگام تهیه یک نسخه کپی رایت ایجاد می شوند و طراح محیط بصری مکمل برای محتوا را ایجاد می کند. ایجاد پیام کوتاه و مختصر ، گرم و استقبال کننده (بسته به نوع کسب و کار ) است و کمک می کند تا خواننده این پیام آسان را به خاطر داشته باشد . همچنین، هنگامی که متن بیش از حد در یک صفحه وجود دارد، این صفحه بصری مبهم می شود و باعث می شود که برای خواننده ، مطالعه ی صفحه بسیار مشکل شود . مگر اینکه علاقمند به خواندن صفحه باشد . با بهینه سازی محتوا در وب سایت ، طراح می تواند متن را در طراحی خود قرار دهد که معمولا شامل مقدار زیادی فضای خالی می شود. این فضای خالی به چشمان خواننده کمک می کند تا از خواندن خسته نشود. اعتمادایجاد اعتماد در میان مشتریان بسیار مهم است، اما اتفاق نخواهد افتاد، مگر اینکه شما واقعا آنها را بشناسید و بدانید هدف شان چیست . تاکتیک های بازاریابی می توانند به عنوان یک گفت و گو با مشتریان بالقوه عمل کنند که این امر می تواند راهی عالی برای کشف نیازهای مشتریان شما باشد. با تقویت گفتگو با مشتریان، شما می توانید آنچه را که در طراحی خود با آنها سازگار است ، پیاده سازی کنید. در هنگام ایجاد وبسایت ؛ بازدیدکنندگان بیشتر ، استقبال و اعنماد آنها ، سبب افزایش ترافیک وب سایت شما خواهد شد و بهبود کسب و کار از طریق طراحی وب سایت عملی خواهد شد . اینترنت می تواند یک مکان ترسناک برای افرادی باشد که بیشتر به انجام کارها مشکوک هستند. اینترنت می تواند صحنه های حیرت انگیزی از فیلم The Matrix، را برای آنها تداعی کند که ممکن است برای صنایع خاص مناسب باشد. طراحی وب سایت یک راه عالی برای ایجاد یک محیط کاربر پسند است که مردم برای راهنمایی مفید و بهترین شیوه ها به آن مراجعه می کنند . اگر یک وب سایت به درستی طراحی و مدیریت شده باشد، مشتریان به طور مداوم به سایت شما باز می گردند و با شرکت شما کار می کنند. ترجمه از bopdesign.com :: برچسبها: طراحی وب سایت , وب سایت , :: بازدید از این مطلب : 137 نوشته شده توسط : وصالی
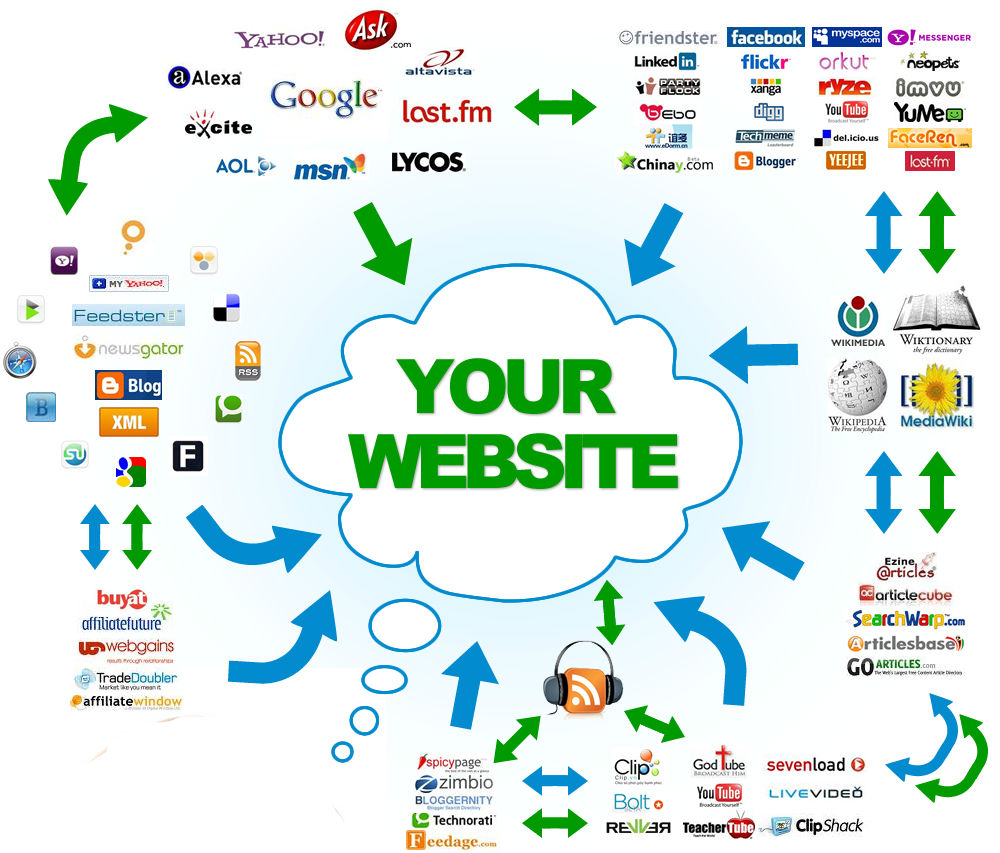
وب را می توان منبع بزرگی از اطلاعات دانست که برای اکثر پرسش های کاربران پاسخ های قابل قبولی را در خود جای داده است. امروزه با وجود میلیون ها وب سایت و میلیاردها صفحه وب و انبوهی از فایل ها و مستندات قابل دسترس، افراد گوناگون برای دریافت پاسخ پرسش های خود راهی بهتر و سریع تر از مراجعه به اینترنت سراغ ندارد. اما سوال اصلی این است که برای رسیدن به اطلاعات مورد نظر باید به کدام وب سایت مراجعه نمود تا از میان انبوه اطلاعات موجود در اینترنت به صفحه مطلوب رسید؟ شاید اگر برای حل این معضل راه حل مناسبی ابداع نشده بود، استفاده عمومی از وب تا این حد گسترش پیدا نمی کرد. امروزه موتور جستجوی گوگل به مدد الگوریتم قدرتمندی که توسط یک دانشجوی جوان به نام آری بیجا نوشته شد توانسته در دنیای موتورهای جستجو به رقیب بلامنازع تبدیل شود و تقریبا سایر رقبا را به حاشیه براند، قرار گرفتن گوگل در میان سایت پربیننده دنیا نشان می دهد که جستجو در اینترنت برای اغلب کاربران تبدیل به دروازه ای جهت ورود به دنیای وسیع وب شده؛ هدفی که پایه گذاران موتور جستجو سال ها به دنبال آن بودند و اکنون این هدف محقق شده است
هر قدر سیستم رتبه بندی یک موتور قوی تر باشد و پایگاه داده توانایی ذخیره سازی حجم بیشتری از اطلاعات را داشته باشد، نتایج به دست آمده از جستجو کاربردی تر و فاقد موارد غیرمرتبط خواهد بود. منبع:موتورهای جستجو :: برچسبها: آشنایی با موتورهای جستجو , موتورهای جستجو , :: بازدید از این مطلب : 121 |
|
آرشیو مطالب آخرین مطالب صفحات پیوند های روزانه مطالب تصادفی مطالب پربازدید چت باکس
تبادل لینک هوشمند پشتیبانی LoxBlog.Com
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||